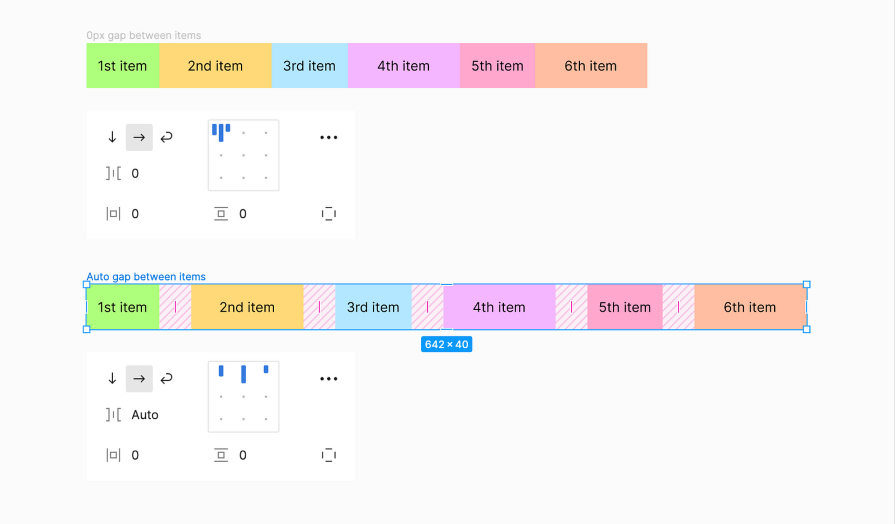
Edit the space between items (paddings) in auto layout
4.7 (652) · $ 18.00 · In stock

Really don`t like the approach that I need to create a lot of additional auto-layouts just to have different spacing between components. I guess Adobe XD have a more convenient way to do it.
Explore auto layout properties – Figma Learn - Help Center

Edit the space between items (paddings) in auto layout

Using Figma's auto layout - LogRocket Blog

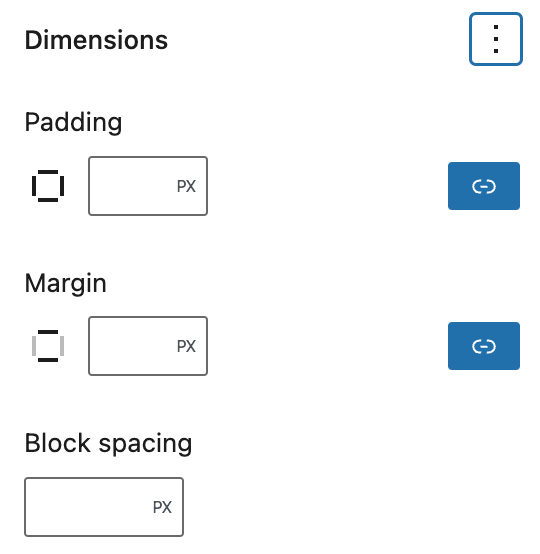
Introduction of presets across padding, margin and block gap

Spacing (margin and padding) - Webflow University Documentation
padding-bottom - CSS: Cascading Style Sheets

Adjusting the space between views — SwiftUI Concepts Tutorials

Figma Auto Layout & Constraints – Complete Guide

New Figma auto-layout in 5 min. May 2022 release — What's new

How to keep things equally spaced out when resizing with Auto

Configuring Figma's auto layout wrap - LogRocket Blog

Auto Layout: Deeper Dive

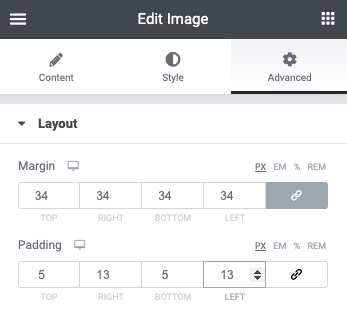
Create Space With Padding And Margins » Elementor

How to use space between in a Figma auto layout