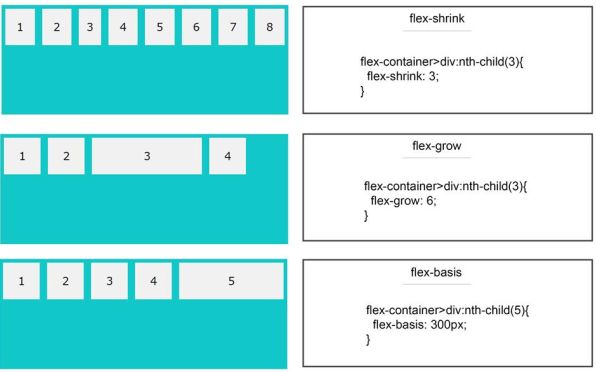
Power Of Flexbox CSS
5 (194) · $ 23.00 · In stock

During styling, we faced a lot of problems daily like how to put your element in right bottom corner and a perfect center, or to make sure that all your column have the same height, or when we make a list view in mobile form zig-zag content etc. So all the problems can be solved but can be solved in an easy and smart way by FLEXBOX.

An Interactive Guide to Flexbox in CSS

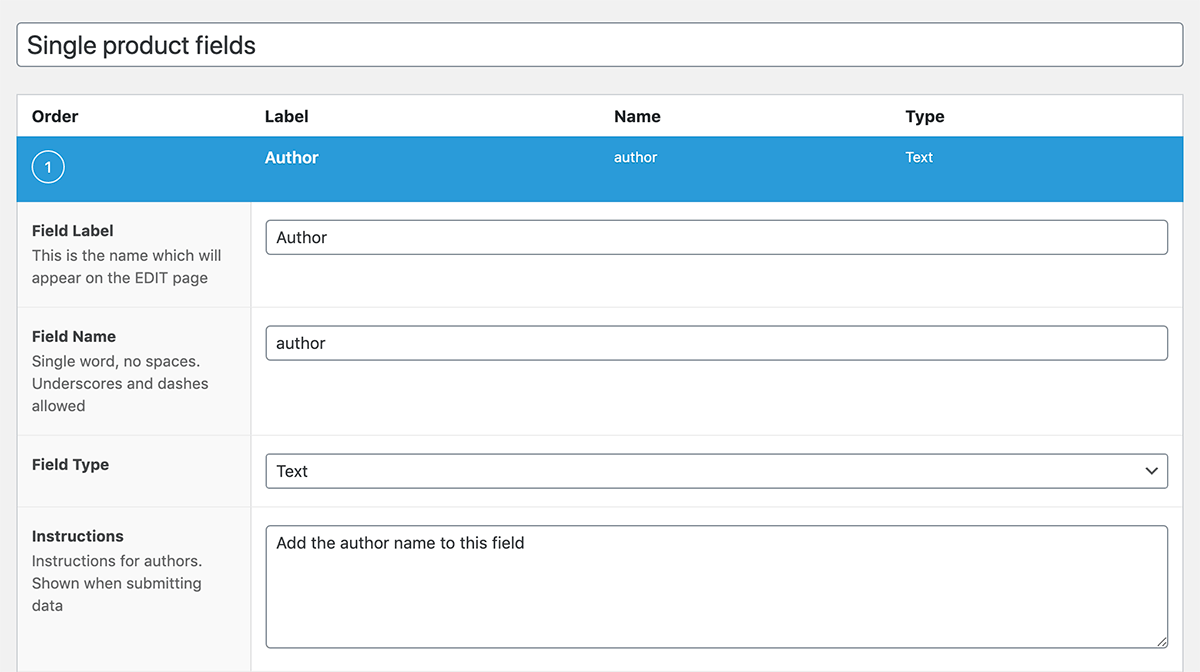
Add custom fields to WooCommerce Products using ACF

Build Smart CSS-only Layouts with Flexbox

Unlock the Power of Bootstrap Flex: Responsive Web Design - Blogs

Flex Power Volume LG X Style K200 - INFOCELRIO

A Complete Guide to Flexbox

Mastering Web Layouts with Flexbox 🚀🎨

Power Of Flexbox CSS

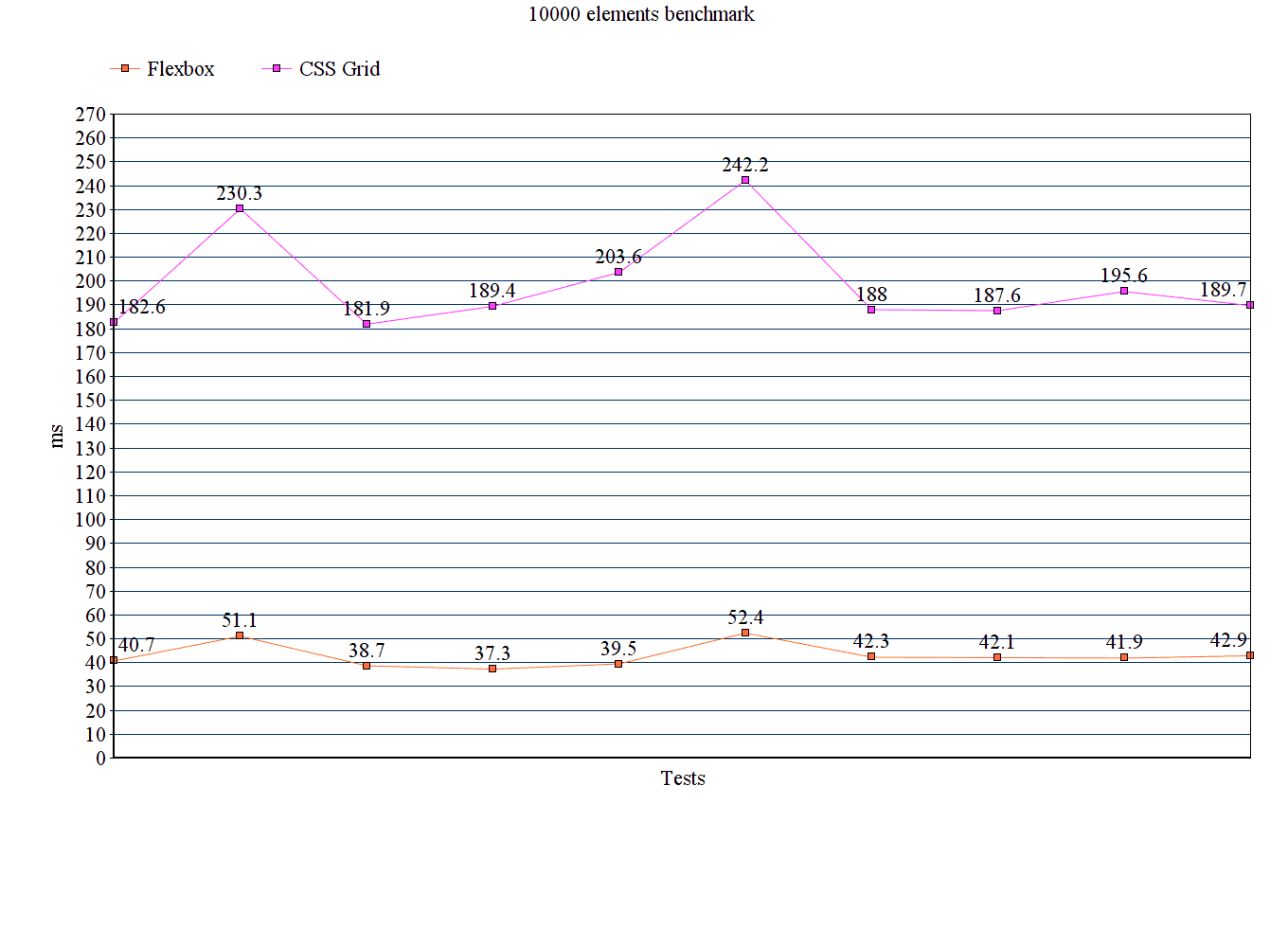
CSS Grid vs Flexbox Performance Evaluation

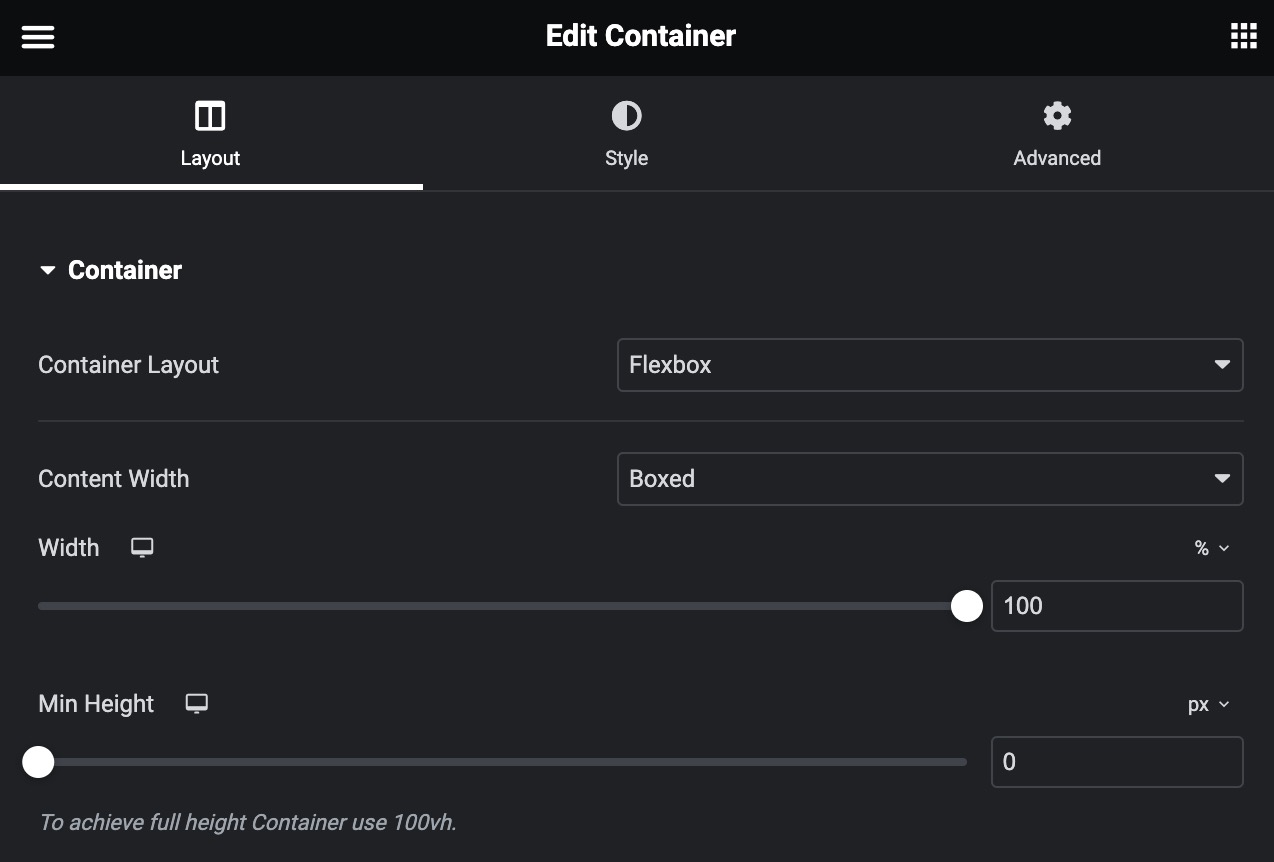
Working with Elementor Containers » ai4k

An Interactive Guide to Flexbox in CSS

The Power of CSS Flexbox

What is Flexbox and why to learn it