Make Forms Fun with Flexbox — SitePoint
5 (668) · $ 23.00 · In stock

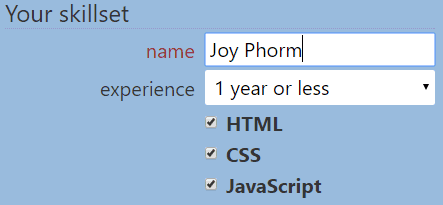
Craig Buckler explores the new possibilities available for HTML developers to design and create forms using Flexbox in CSS.
SitePoint
Why should we use normalize.css with the CSS3 flexbox? - Quora

How to Build a Contact Form with SendGrid and Next.js

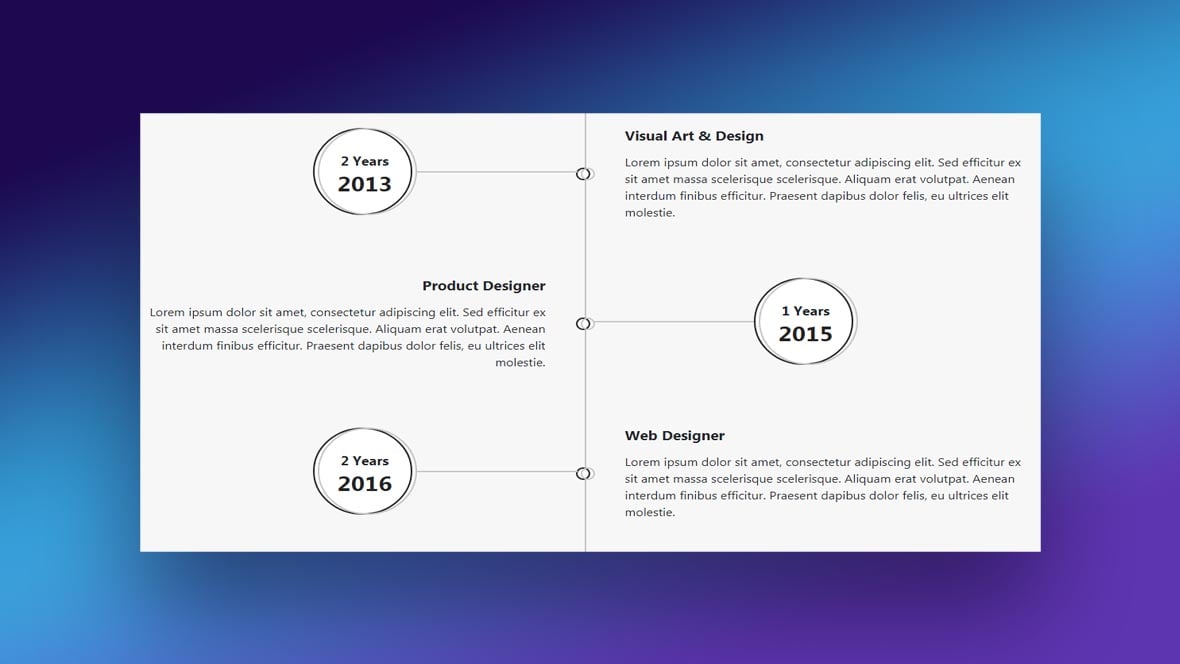
Great Bootstrap Timeline Examples To Use In Your Projects

5 best design handoff tools for simple design-to-code - LogRocket Blog

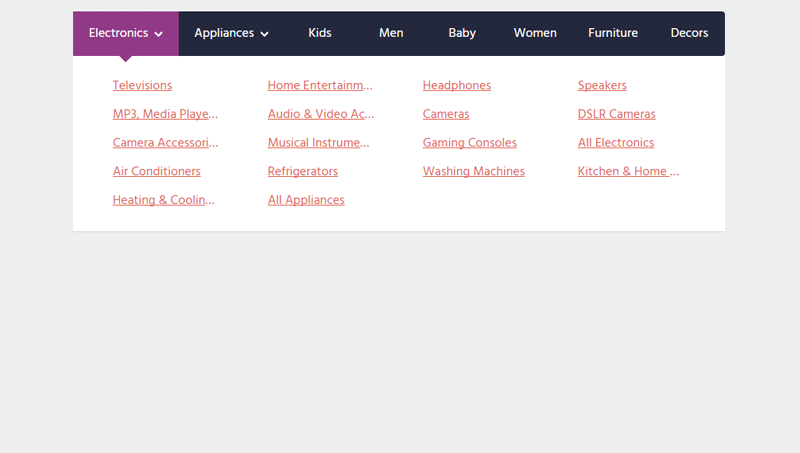
BUILDING MEGA MENUS WITH FLEXBOX

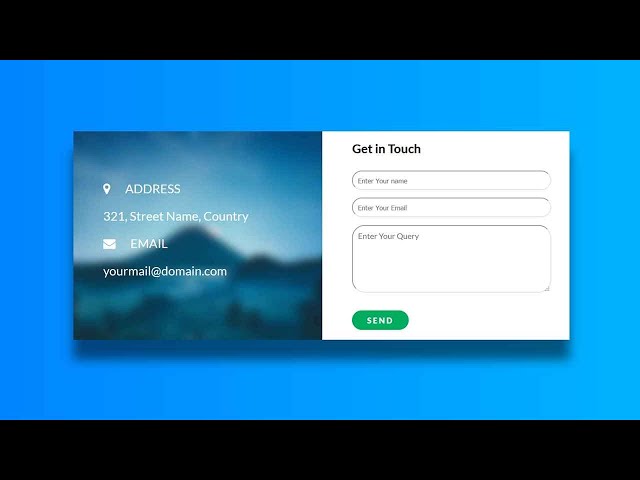
Simple Form Layout Design with Flexbox Contact us form using CSS Flexbox

Hiding Native HTML5 Video Controls in Full-Screen Mode

Contact Form Design with CSS Flexbox

Enhanced performance of fiber-based perovskite solar cell achieved by multi-functional high polymer doping strategy - ScienceDirect

What Is Flexbox?: How Does It Work?, PDF, Responsive Web Design

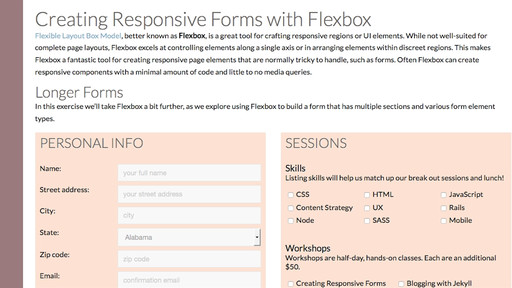
Building Responsive Forms with Flexbox Online Class

Visual CSS flexbox builder