How to Use Gap, RowGap, and ColumnGap in React Native Flexbox, by Ruth Simon
4.7 (438) · $ 20.99 · In stock

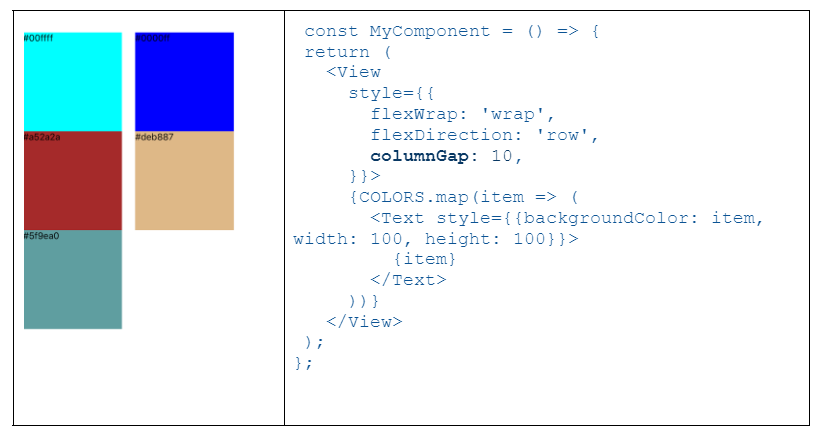
In React Native, Flexbox is used for layout and positioning of components. Flexbox provides several properties to control the spacing between flex items, including the gap, rowGap, and columnGap…

w3cplus

w3cplus

w3cplus

miro./v2/resize:fit:1358/1*18kCk-Lb_bCBe
Step-by-Step Guide to Integrating React Native Bottom Sheets

w3cplus

Solve icons not showing up - React Native Vector Icons
React Native 2023: Cross-Platform, TypeScript, and Flexbox Updates

miro./v2/resize:fit:1000/1*PvbIyq9HTQFN3

miro./v2/resize:fit:1400/1*ain7b1Hd_GW2l

w3cplus

w3cplus

w3cplus







