Upload de imagens no Front End com ReactJS e Context API
4.9 (791) · $ 7.00 · In stock

Utilizamos alguns conceitos bem legais do React Hooks — useState, useEffect, useCallback; Context API, busca de dados com API usando o método GET e envio de arquivos com método POST. Alteração de estado de maneira assíncrona com React, com melhoria de performance.

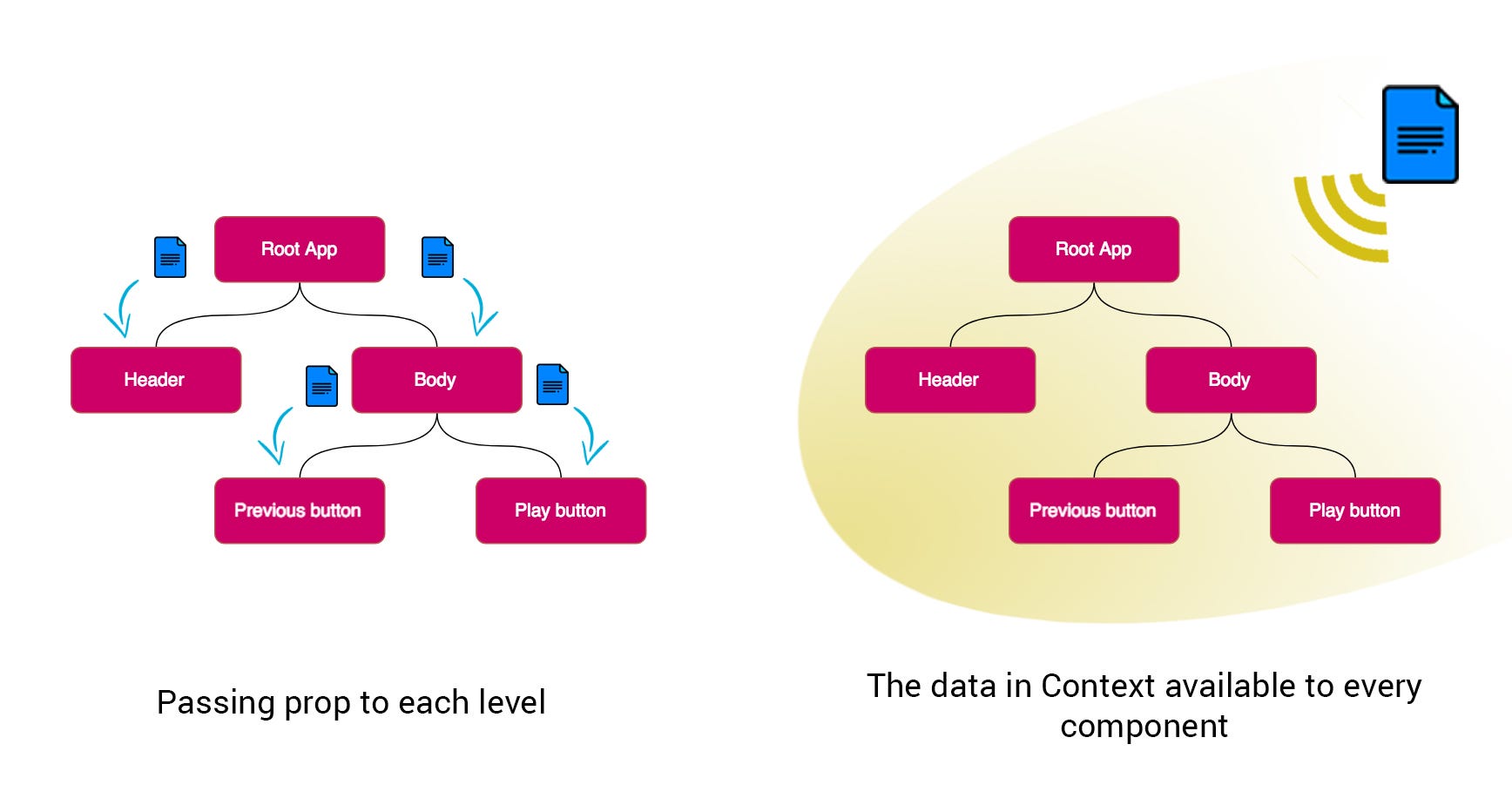
Why you should consider the new Context API in React? — A deep

Your Guide To The React Context API - CopyCat Blog

Jamil Gomes de Azevedo Neto - Programador Sênior - Pulse

Como criar o formulário upload com React e enviar a imagem para
react-image · GitHub Topics · GitHub
Stream Closed/unexpected end of stream/ Connection reset in post

Using new React context API. The context API allows us to share

Creating an Image Upload Modal with Crop and Rotate Functionality

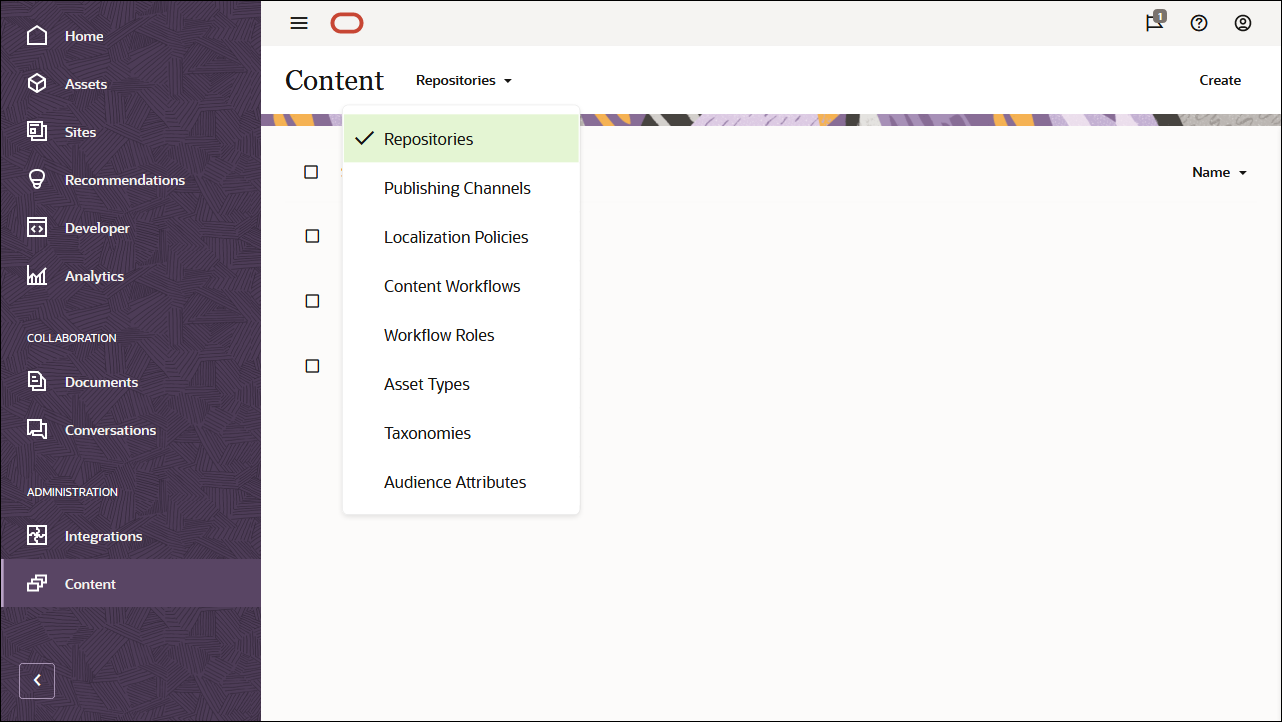
Criar uma Galeria de Imagens no Next.js com o Oracle Content

Como criar o formulário upload com React e enviar a imagem para



:max_bytes(150000):strip_icc():focal(599x0:601x2)/screen-shot-2019-11-14-at-10.47.36-am-f16f30837ec64e3b83b75671b8e07140.jpg)



