Flutter layouts guide: Margins and padding - LogRocket Blog
5 (684) · $ 6.50 · In stock

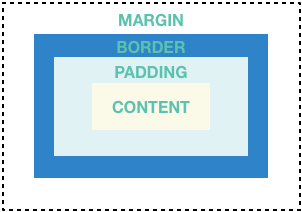
In this tutorial, we introduce Flutter’s box model and show how to implement margin and padding to lay out widgets in your Flutter app's UI.

Improving responsive data table UX with CSS - NomadTerrace

The Ultimate Guide to App Development with Flutter

Layouts in Flutter

First steps with Flutter - Part 2: Building layouts

Flutter Tutorial For Beginners #1 - Setup For Flutter Mobile App Development

Build Native Cross-Platform Apps with Flutter

Ultimate Responsive Ui Architecture for Flutter Applications

Simple Quiz Application Using React Hook and Tailwind CSS, by juniNguyen.

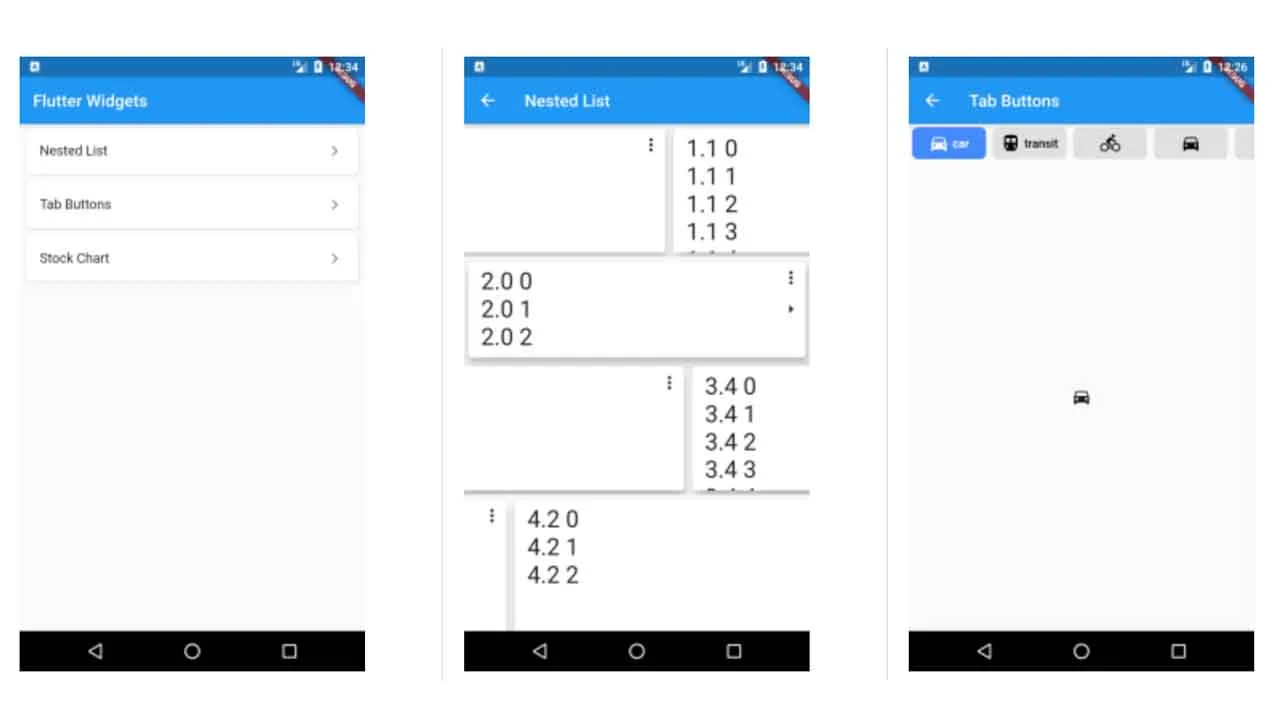
Test and Demo Flutter Widgets in One Application

Flutter layouts guide: Margins and padding - LogRocket Blog

My Welcome back to Flutter App work#1, by Maria Elijah, Geek Culture

First steps with Flutter - Part 2: Building layouts

My Welcome back to Flutter App work#1, by Maria Elijah, Geek Culture

Flutter layouts guide: Margins and padding - LogRocket Blog

:max_bytes(150000):strip_icc()/how-to-get-pregnant-faster-1960275-ed81dbcd9f334a7399103798869c3fc8.png)





