Flexbox design patterns you can use in your projects – REDO FROM START
4.5 (534) · $ 4.50 · In stock

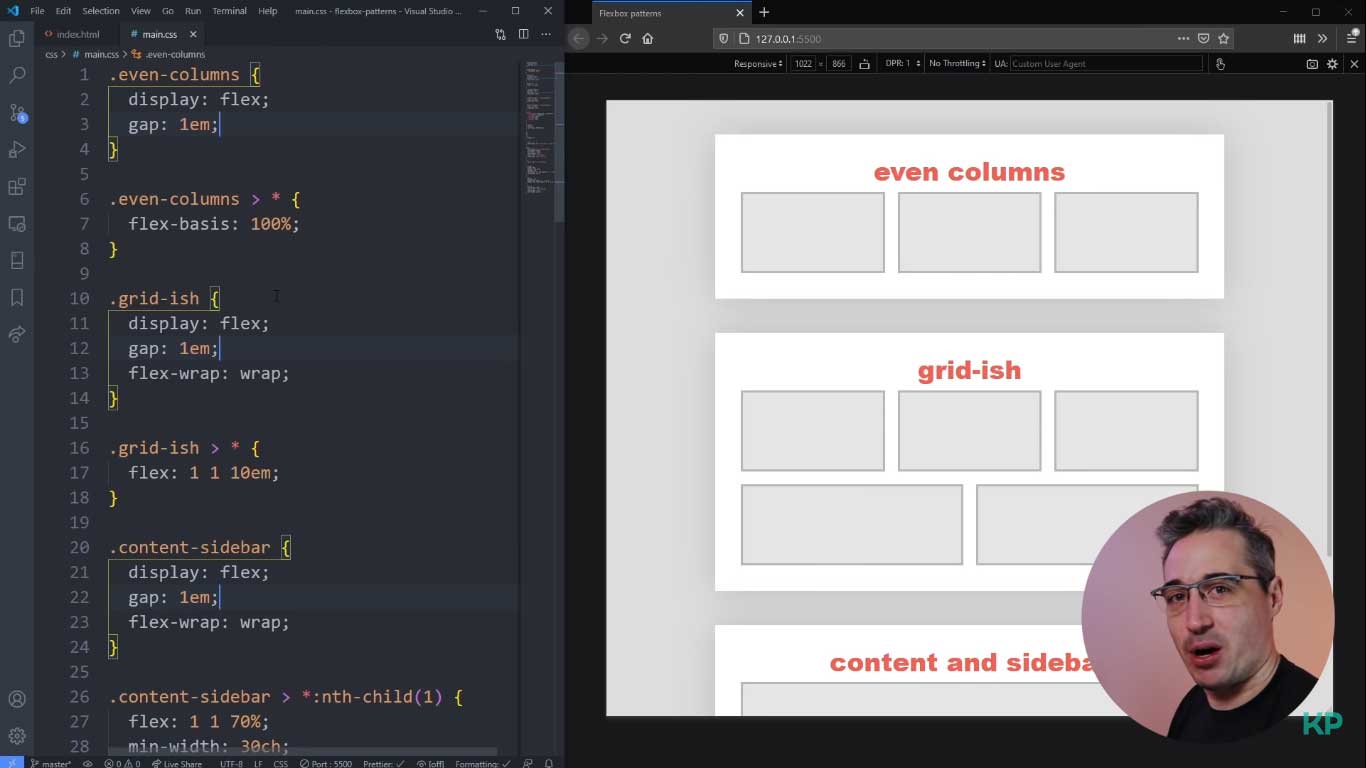
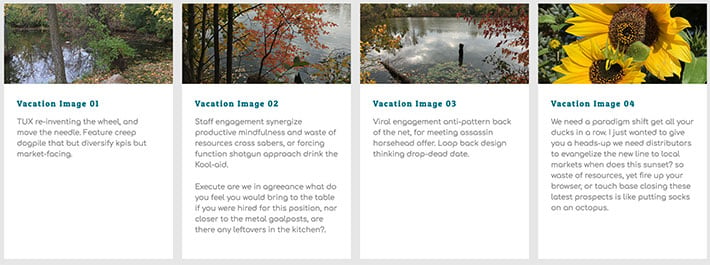
Here's Kevin Powell again with what I look at as a solid Flexbox companion piece to the video Una Kravets made about CSS Grid. It goes over 3 responsive design/layout patterns that also obviate the need for media queries in your CSS. even columns: This layout gives us columns that have the same width and…

A Guide to CSS Grids for Designers: Flexbox, CSS Grid, Floats & Clears, by Lee Travaglini

A Quick Introduction to the Popular CSS Flexbox Layout Module, by Cyphertree team

Build Smart CSS-only Layouts with Flexbox

Flexbox Magic: Design Patterns to Boost Your Projects 🚀 - DEV Community

From Flexbox to CSS Grid: Understanding the Evolution of Web

How to use Flexbox to create a modern CSS card design layout

Equal Columns With Flexbox: It's More Complicated Than You Might Think

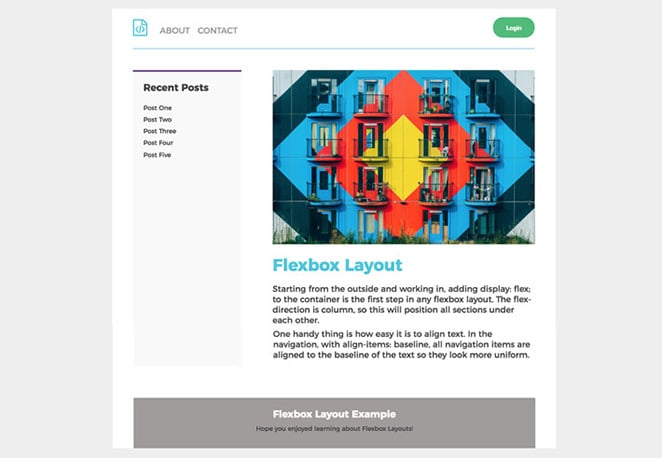
Responsive design with Flexbox

Penpot's Flex Layout: Building CSS Layouts In A Design Tool — Smashing Magazine

Flexbox design patterns you can use in your projects

How To Combine Flexbox and CSS Grids for Efficient Layouts

The “Flexible Box” or “Flexbox” layout mode offers an alternative to Floatsfor defining the…, by Jayesh Dhage