Creating a ripple effect with CSS
4.8 (373) · $ 24.50 · In stock

Learn how to create a ripple effect using CSS. This tutorial provides a step-by-step guide to add an interactive ripple effect to your website elements.

Create a Water Ripple Effect in Next.js

Create a Material Design ripple effect without JS

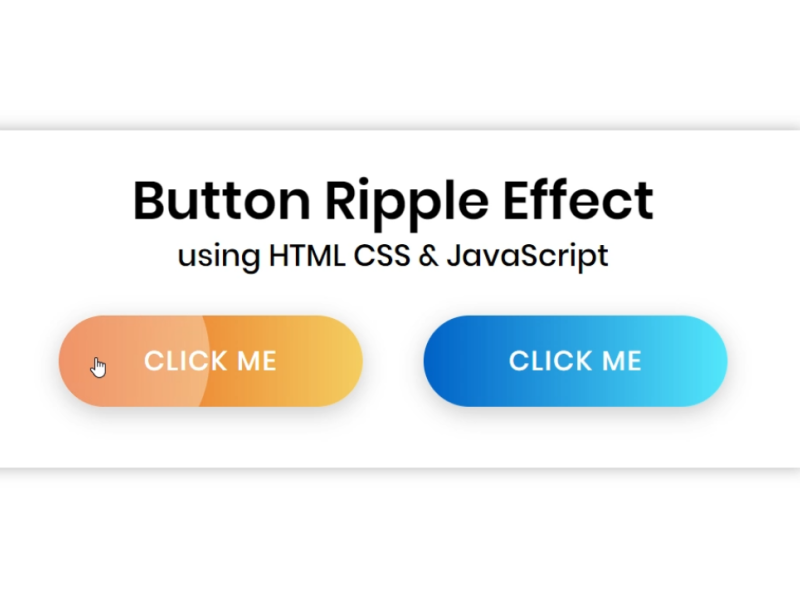
Button Ripple Effect in HTML CSS & JavaScript by CodingNepal on

Designing a ripple effect for UI feedback - LogRocket Blog

Creating Ripple Effect using React, by Dhilip Kumar

HOW TO: create the ripple effect from Material Design

Tips on working with dedicated development teams in Eastern Europe

css - Ripple animation showing circle one after another - Stack

CSS Ripple Effect Animation, CSS Animation Tutorial

40 CSS Ripple Effect Showcase Examples

How to Create an Animated Material Design Ripple in NativeScript

How to Recreate the Ripple Effect of Material Design Buttons

Ripple Effect That Triggers On Click/Tap - Ripple.js







