CSS Width / Height Properties (With Examples)
4.6 (518) · $ 25.50 · In stock

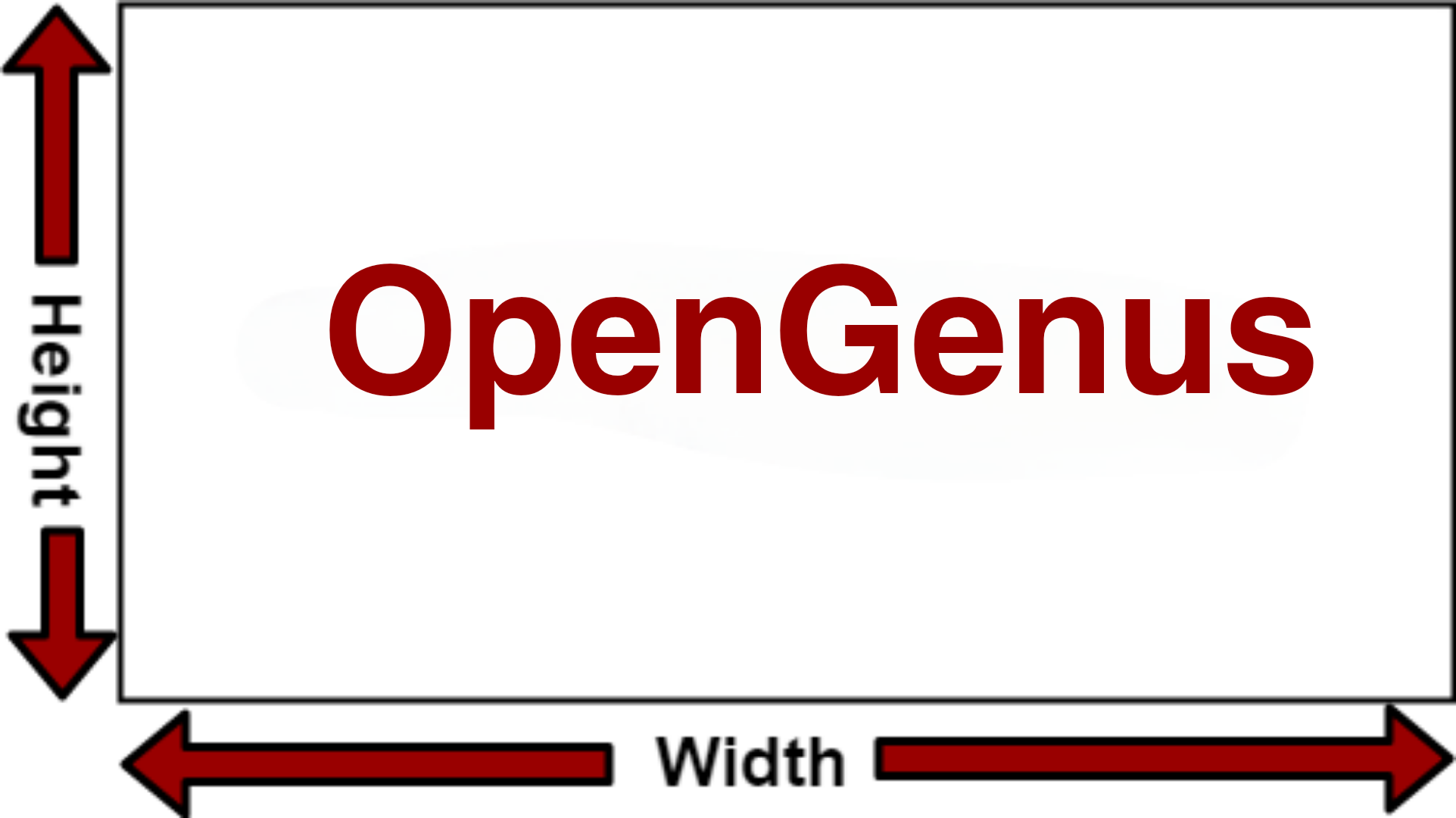
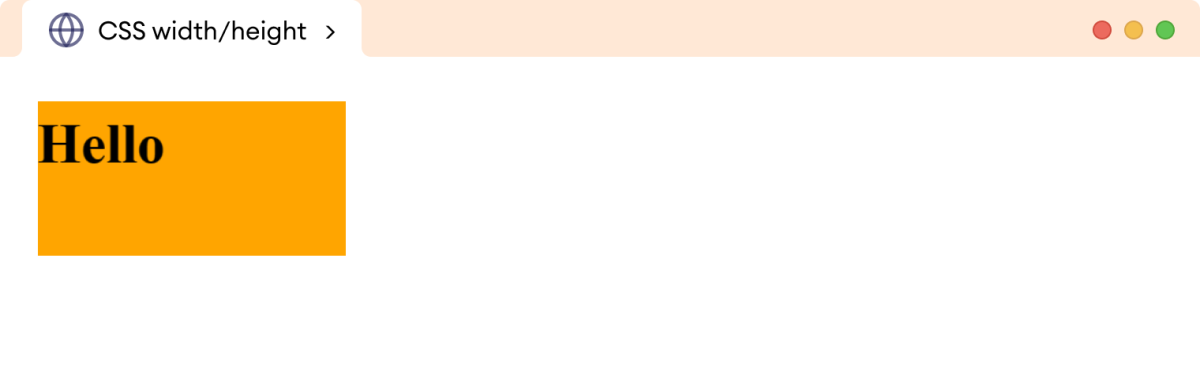
CSS width and height properties are used to specify the size (width and height) of an element. In this tutorial, you will learn about CSS width and height properties with the help of examples.

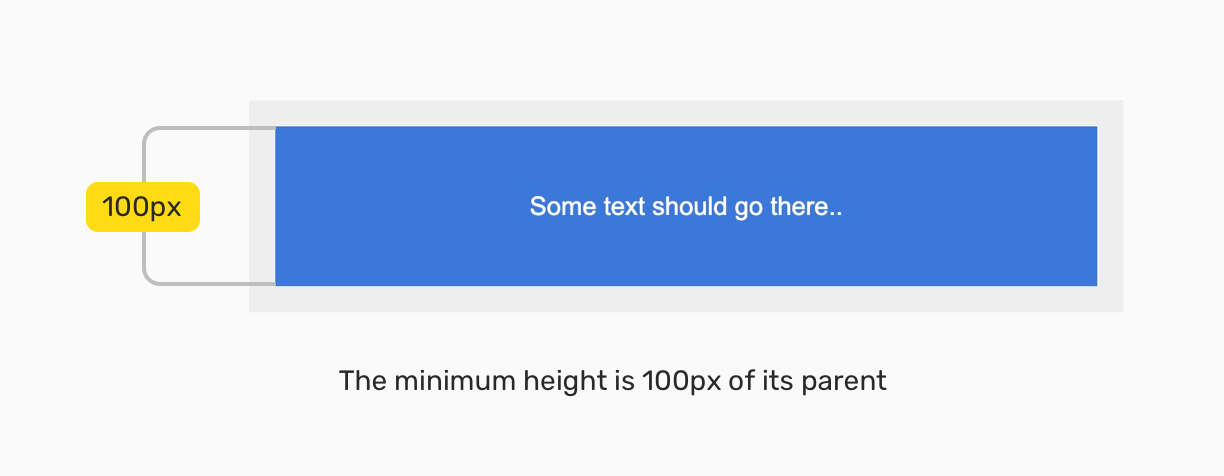
Min and Max Width/Height in CSS
How to change the input size of a textbox in CSS - Quora

CSS Dimensions - Studytonight

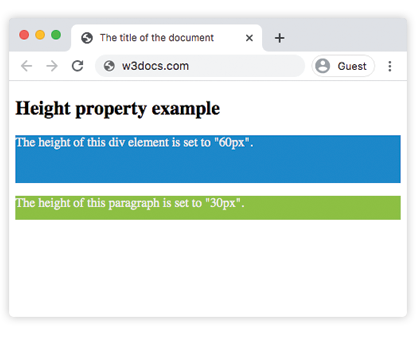
CSS height Property

CSS Width / Height Properties (With Examples)

CSS Width Property Not Getting Set - Stack Overflow

CSS Height and Width Property की पूरी जानकारी हिन्दी में

Height and Width Properties in CSS with Examples - Dot Net Tutorials

Logical Properties

CSS HEIGHT/WIDTH & THE BOX MODEL - DEV Community

CSS object-fit and object-position properties: Crop images embedded in HTML, by Martin Michálek, CSS Mine
CSS container queries - CSS: Cascading Style Sheets