CSS - Clearfix
4.9 (662) · $ 9.00 · In stock

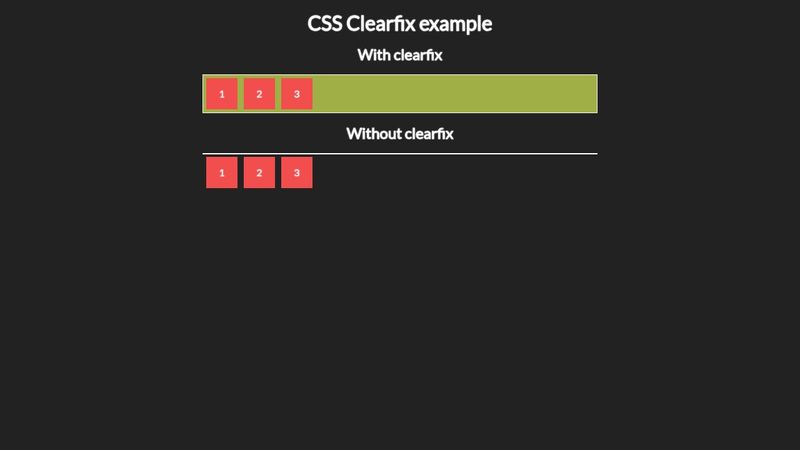
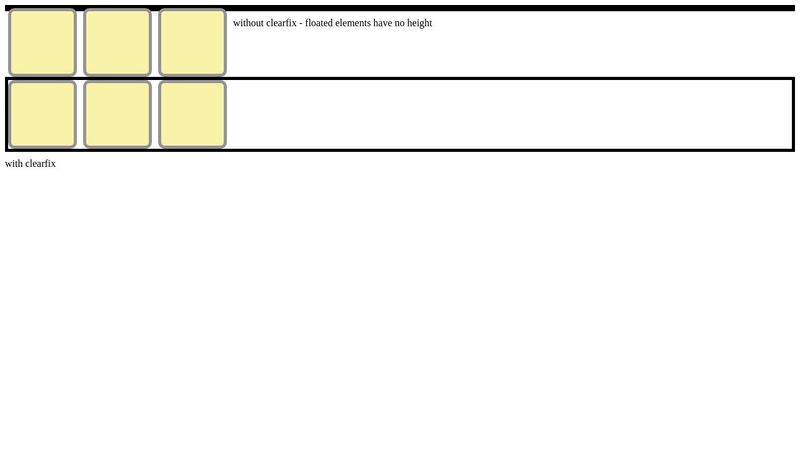
CSS - Clearfix - Clearfix is a technique to ensure that a container properly encloses and contains floated elements within it. It prevents layout issues by adding an empty element to the container, which clears both left and right floats, allowing the container to expand and maintain its intended layout.

Clearfix example

Clearfix: A Lesson in Web Development Evolution

clearfix」についてちょっと考えてみた。 | Tips Note by TAM

Techniques to clear floats in CSS

初心者でもわかる】clearfixって結局何してるの? #初心者 - Qiita

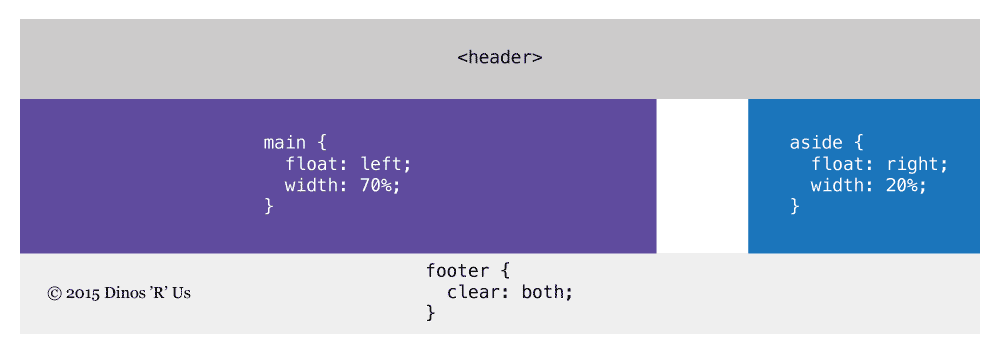
Float & clear · Web Dev Topics · Learn the Web

Clearfix

CSS Clearfix for `admin-contents` - part deux - bug - Discourse Meta

How CSS clearfix property useful ? - GeeksforGeeks
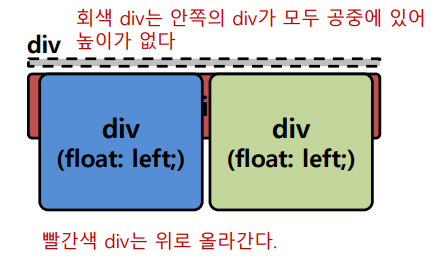
![다음 요소에게는 float로 부터 자유를! - [CSS] clear: both; : 네이버 블로그](https://mblogthumb-phinf.pstatic.net/MjAyMTAxMjhfMTkg/MDAxNjExODI1ODcyNjY5.1j92ExB3fu3SW6aCbsooRylnbj7jouzhyC6Sng6yaS0g.IKCNJXWgCTiNMfnWzqS-Xi7bXVvtG6TQ1dXM8FvJCw4g.PNG.wooin21s/dia_clearBoth_640.png?type=w800)
다음 요소에게는 float로 부터 자유를! - [CSS] clear: both; : 네이버 블로그

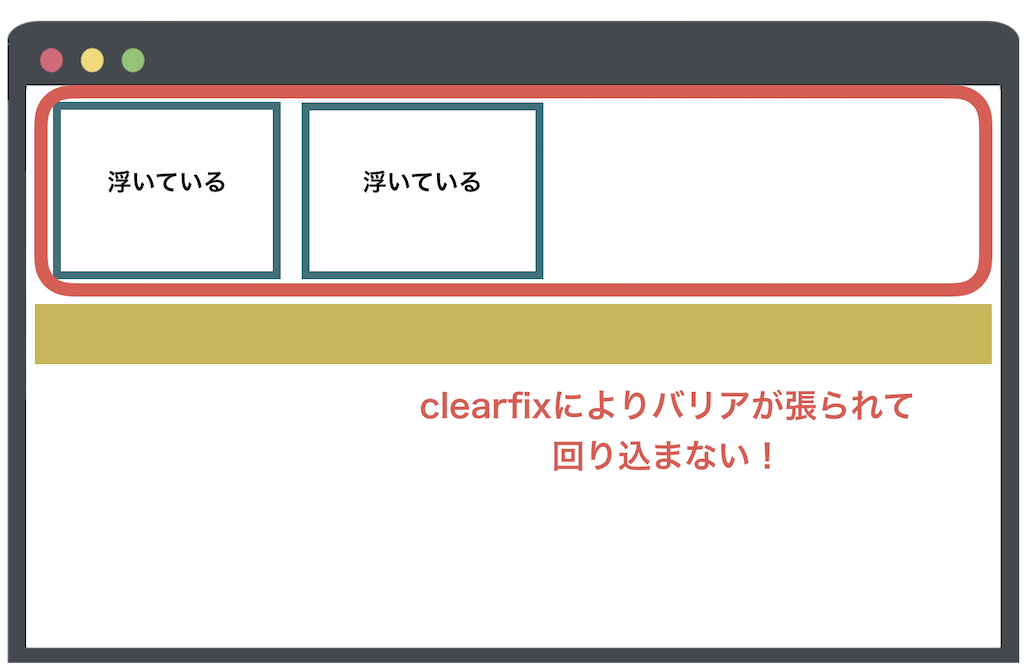
CSSのclearfixを完全網羅【初心者でも分かる入門図解付き】 - WEBCAMP MEDIA

css의 clearfix 기능으로 float 문제점 해결하기

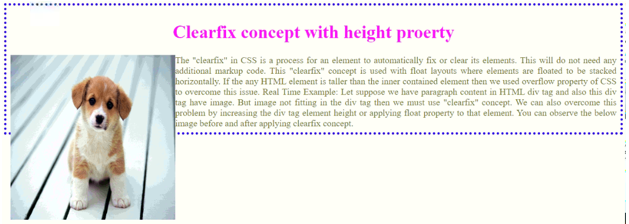
CSS Clearfix How does Clearfix work in CSS with Examples?






