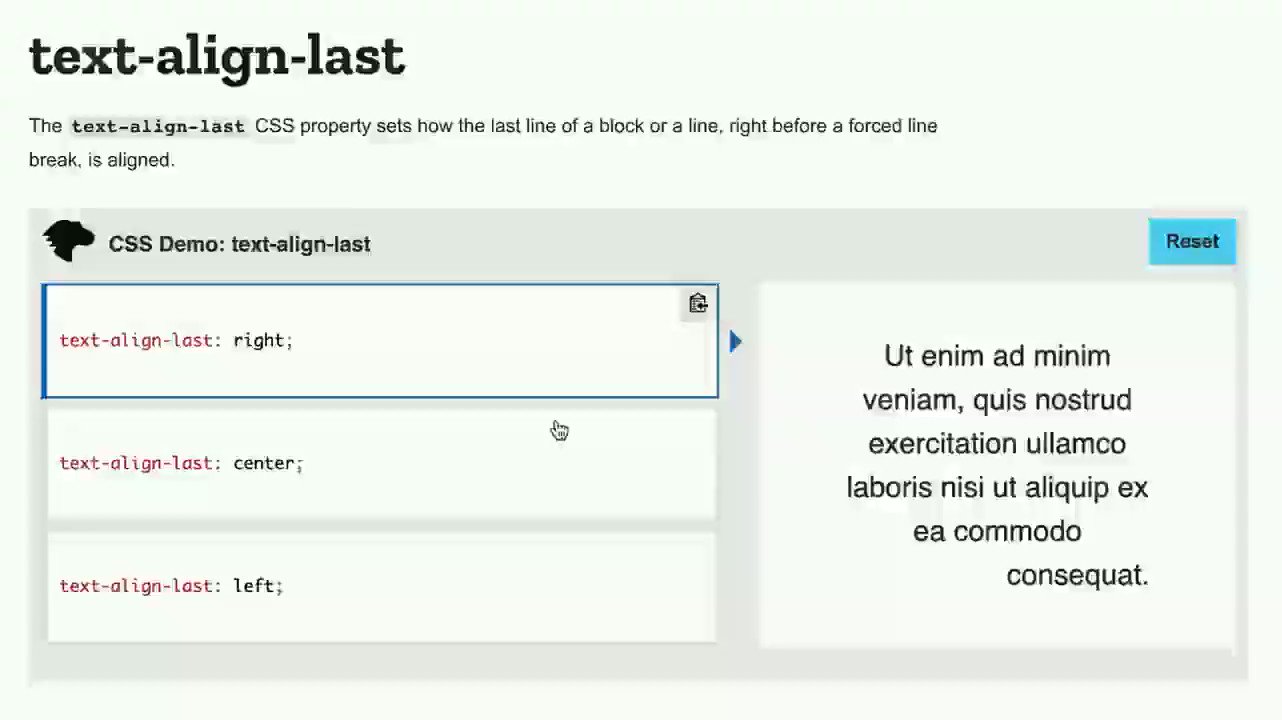
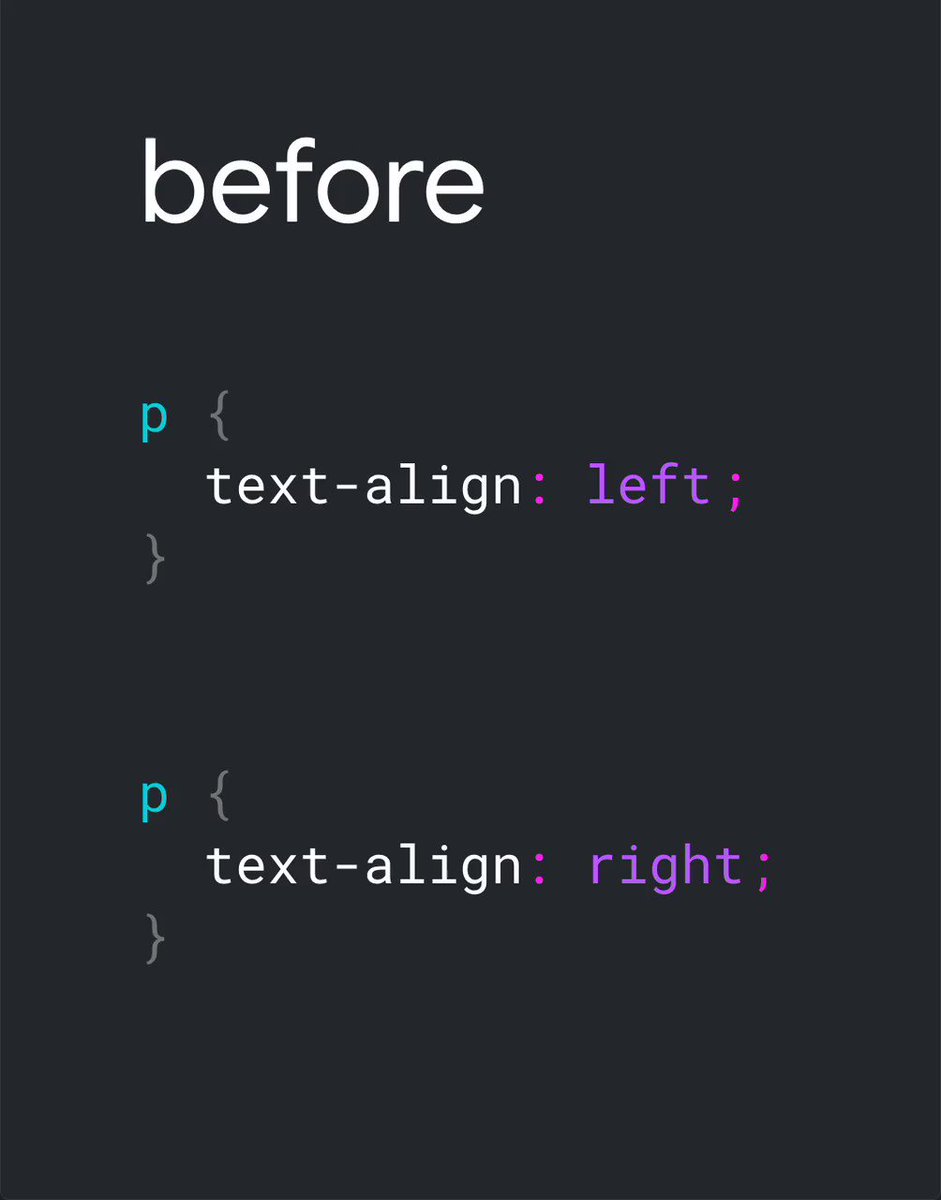
Adam Argyle on X: CSS `text-align-last` 🔍 the *last* line of text, how do you want that to align? learn more on MDN / X
4.7 (362) · $ 5.50 · In stock


Adam Argyle

Adam Argyle

Adam Argyle on X: CSS `text-align-last` 🔍 the *last* line of text, how do you want that to align? learn more on MDN / X

Adam Argyle

Felix Core Software Development - Lemon8 Search

Adam Argyle on CodePen

JS Party: JavaScript, CSS, Web Development - Changelog Media

codeflyin 🖥 (@codeflyin) / X

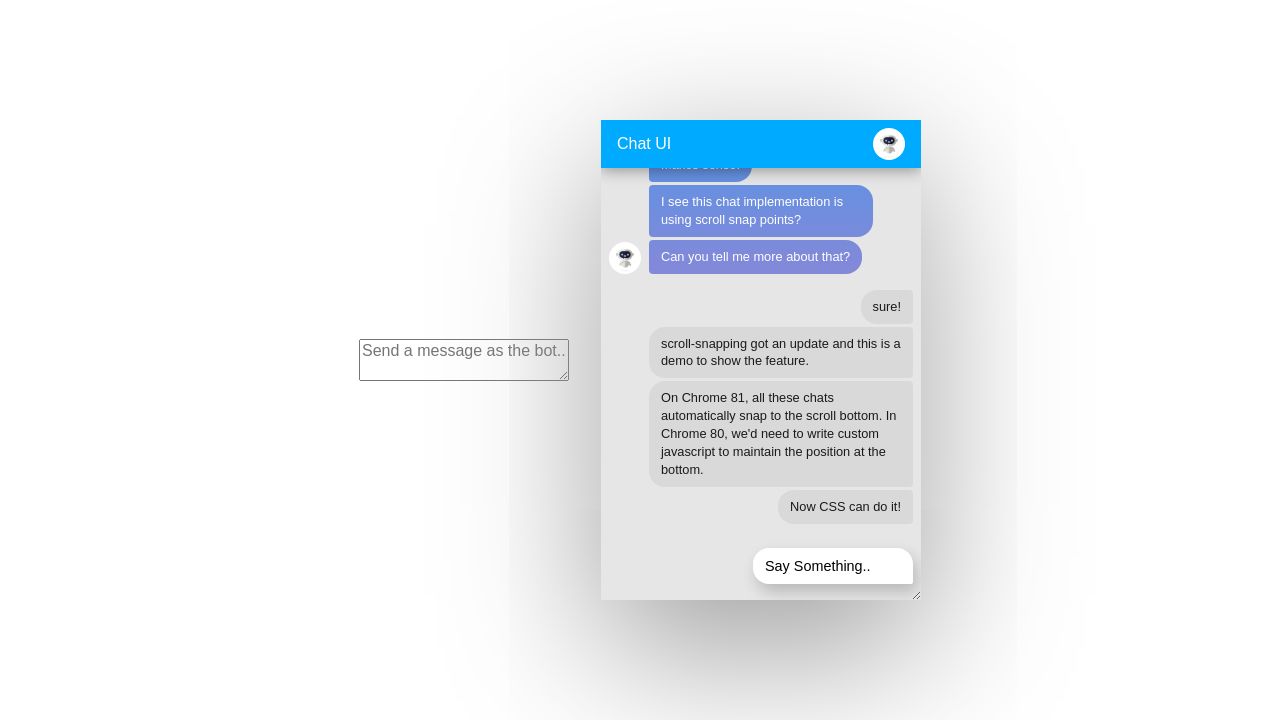
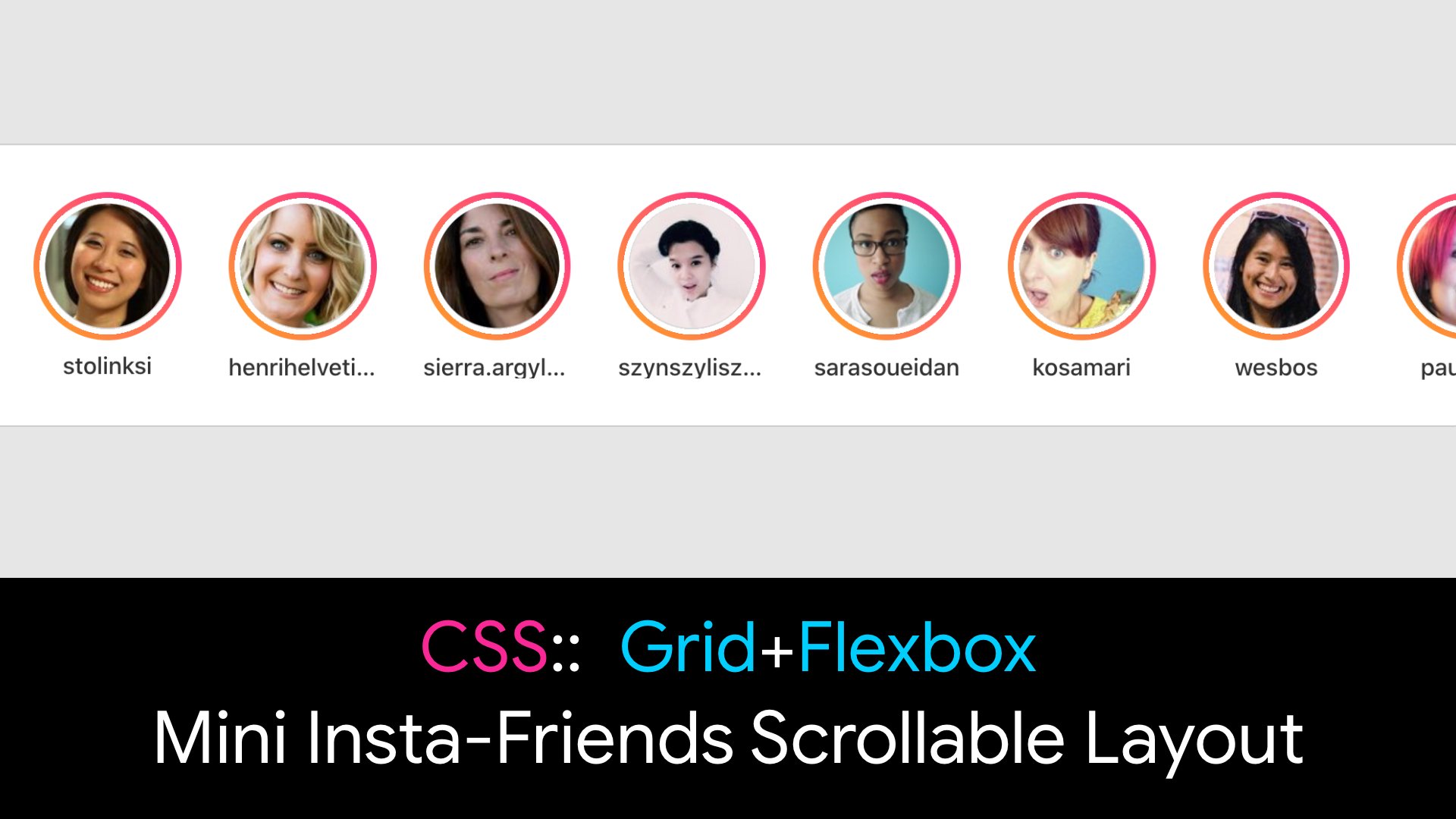
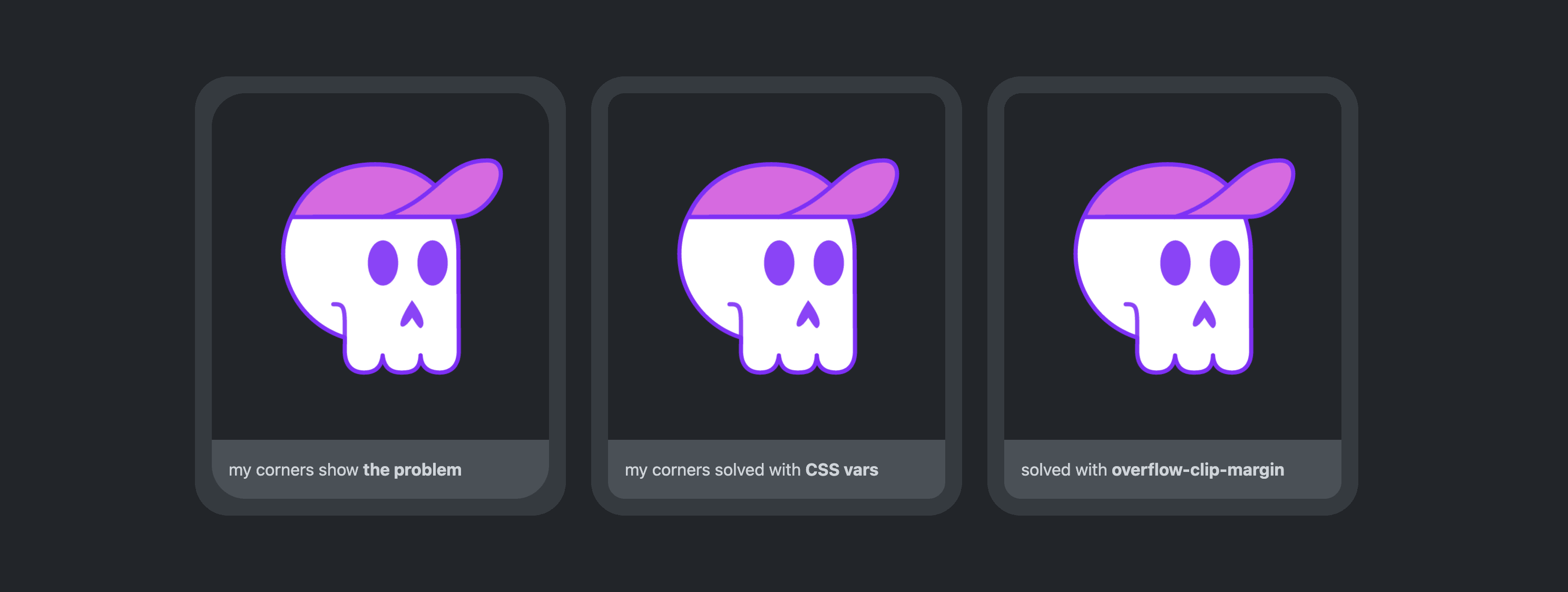
Adam Argyle on X: let's build a mini insta-friends scrollable layout in CSS! Stumble along with me on ! bonus: radial gradient border effect solved with 3 layered gradients in one background

JS Party: JavaScript, CSS, Web Development - Changelog Media

Adam Argyle
You may also like