20+ CSS Ripple Effects
4.5 (562) · $ 33.99 · In stock

Ripple effects are a popular design technique that adds a sense of interactivity and dynamism to your web projects. By creating a ripple-like animation that emanates from a user's interaction, you can create a visually engaging and immersive experience. If you're looking to incorporate ripple effects into your website, you're in luck! We have curated a collection of free HTML and CSS ripple effect code examples from trusted sources like CodePen, GitHub, and other reliable resources.

Simple Ripple Animation Water Ripple

23 Ripple Effect CSS Inspiring Examples - OnAirCode

15+ CSS Ripple Effect Examples - (Tutorial + Examples)

25+ CSS Ripple Effects

20+ Button Click Effect CSS (Code + Demo)

Free JavaScript / CSS / CSS3 - Page 107 of 461 - CSS Script

Pulsing Heart Animation Effect Using HTML & CSS - GeeksforGeeks
20+ CSS Ripple Effects (Demo + Free Code)

40 CSS Ripple Effect Showcase Examples

Realistic Water Ripple Effect Using WebGL - ripple-effect.js

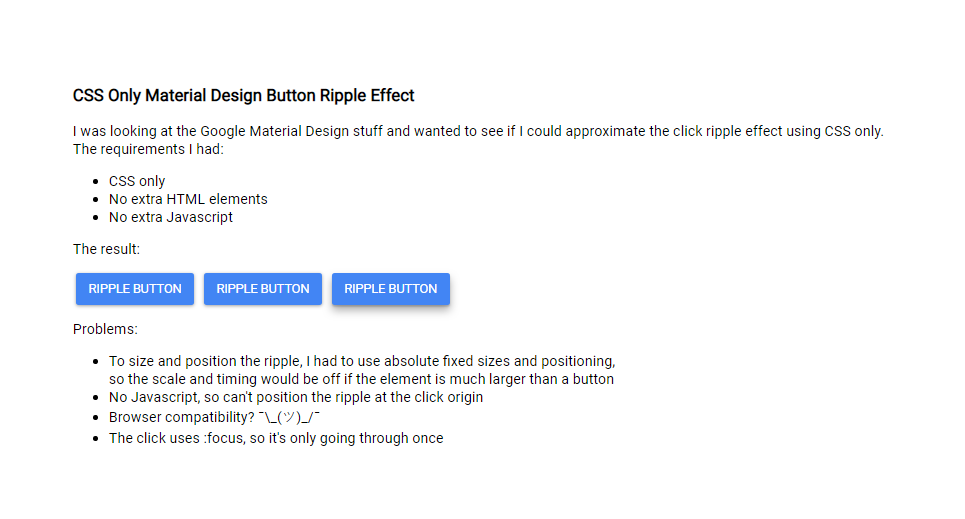
Material Design Button CSS Ripple Effects

How to Recreate the Ripple Effect of Material Design Buttons

20+ CSS Ripple Effects (Demo + Free Code)

Water Effects or Ripple Effects In HTML and CSS, Bubble Effect, Water Animation